|

 Navigation:
We have designed and implemented new Web browsing facilities to support
effective navigation on Personal Digital Assistants (PDAs) with limited
capabilities: low bandwidth, small display, and slow CPU. The implementation
supports wireless browsing from 3Comís Palm Pilot. An HTTP proxy fetches web
pages on the clientís behalf and dynamically generates summary views to be
transmitted to the client. These summaries represent both the link structure
and contents of a set of web pages, using information about link importance.
We discuss the architecture, user interface facilities, and the results of
comparative performance evaluations. We measured a 45% gain in browsing speed,
and a 42% reduction in required pen movements.
Navigation:
We have designed and implemented new Web browsing facilities to support
effective navigation on Personal Digital Assistants (PDAs) with limited
capabilities: low bandwidth, small display, and slow CPU. The implementation
supports wireless browsing from 3Comís Palm Pilot. An HTTP proxy fetches web
pages on the clientís behalf and dynamically generates summary views to be
transmitted to the client. These summaries represent both the link structure
and contents of a set of web pages, using information about link importance.
We discuss the architecture, user interface facilities, and the results of
comparative performance evaluations. We measured a 45% gain in browsing speed,
and a 42% reduction in required pen movements.
 Site Search/Keyword Completion: The Stanford Power Browser project
addresses the problems of interacting with the World-Wide Web through
wirelessly connected Personal Digital Assistants (PDAs). These problems
include bandwidth limitations, screen real-estate shortage, battery capacity,
and the time costs of pen-based search keyword input. As a way to address
bandwidth and battery life limitations, we provide local site search facilities
for all sites. We incrementally index Web sites in real time as the PDA user
visits them. These indexes have narrow scope at first, and improve as the user
dwells on the site, or as more users visit the site over time. We address the
keyword input problem by providing site specific keyword completion, and
indications of keyword selectivity within sites. The system is implemented on
the Palm Pilot platform, using a Metricom radio link. We describe the user
level experience, and then present the analyses that informed our technical decisions.
Site Search/Keyword Completion: The Stanford Power Browser project
addresses the problems of interacting with the World-Wide Web through
wirelessly connected Personal Digital Assistants (PDAs). These problems
include bandwidth limitations, screen real-estate shortage, battery capacity,
and the time costs of pen-based search keyword input. As a way to address
bandwidth and battery life limitations, we provide local site search facilities
for all sites. We incrementally index Web sites in real time as the PDA user
visits them. These indexes have narrow scope at first, and improve as the user
dwells on the site, or as more users visit the site over time. We address the
keyword input problem by providing site specific keyword completion, and
indications of keyword selectivity within sites. The system is implemented on
the Palm Pilot platform, using a Metricom radio link. We describe the user
level experience, and then present the analyses that informed our technical decisions.
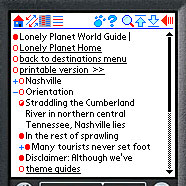
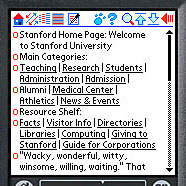
 Accordion Summarization: We demonstrate a new browsing technique for devices with
small displays such as PDAs or cellular phones. We concentrate on end-game browsing,
where the user is close to or on the target page. We make browsing more efficient and
easier by Accordion Summarization. In this technique the Web page is first represented
as a short summary. The user can then drill down to discover relevant parts of the page.
If desired, keywords can be highlighted and exposed automatically. We discuss our
techniques, architecture, interface facilities, and the result of user evaluations.
We measured a 57% improvement in browsing speed and 75% reduction in input effort.
Accordion Summarization: We demonstrate a new browsing technique for devices with
small displays such as PDAs or cellular phones. We concentrate on end-game browsing,
where the user is close to or on the target page. We make browsing more efficient and
easier by Accordion Summarization. In this technique the Web page is first represented
as a short summary. The user can then drill down to discover relevant parts of the page.
If desired, keywords can be highlighted and exposed automatically. We discuss our
techniques, architecture, interface facilities, and the result of user evaluations.
We measured a 57% improvement in browsing speed and 75% reduction in input effort.
 Text Summarization: We introduce five methods for summarizing parts of Web pages on
handheld devices, such as personal digital assistants (PDAs), or cellular phones.
Each Web page is broken into text units that can each be hidden, partially displayed,
made fully visible, or summarized. The methods accomplish summarization by different means.
One method extracts significant keywords from the text units, another attempts to find
each text unit's most significant sentence to act as a summary for the unit. We use
information retrieval techniques, which we adapt to the World-Wide Web context. We tested
the relative performance of our five methods by asking human subjects to accomplish
single-page information search tasks using each method. We found that the combination
of keywords and single-sentence summaries provides significant improvements in access
times and number of pen actions, as compared to other schemes.
Text Summarization: We introduce five methods for summarizing parts of Web pages on
handheld devices, such as personal digital assistants (PDAs), or cellular phones.
Each Web page is broken into text units that can each be hidden, partially displayed,
made fully visible, or summarized. The methods accomplish summarization by different means.
One method extracts significant keywords from the text units, another attempts to find
each text unit's most significant sentence to act as a summary for the unit. We use
information retrieval techniques, which we adapt to the World-Wide Web context. We tested
the relative performance of our five methods by asking human subjects to accomplish
single-page information search tasks using each method. We found that the combination
of keywords and single-sentence summaries provides significant improvements in access
times and number of pen actions, as compared to other schemes.
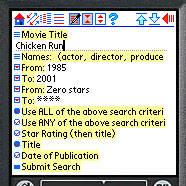
 Form Entry: We propose a design for displaying and manipulating HTML forms on
small PDA screens. The form input widgets are not shown until the user is ready to fill
them in. At that point, only one widget is shown at a time. The form is summarized on the
screen by displaying just the text labels that prompt the user for each widget's information.
The challenge of this design is to automatically find the match between each text label in
a form, and the input widget for which it is the prompt. We developed eight algorithms for
performing such label-widget matches. Some of the algorithms are based on n-gram comparisons,
while others are based on common form layout conventions. We applied a combination of these
algorithms to 100 simple HTML forms with an average of four input fields per form. These
experiments achieved a 95% matching accuracy. We developed a scheme that combines all
algorithms into a matching system. This system did well even on complex forms, achieving
80% accuracy in our experiments involving 330 input fields spread over 48 complex forms.
Form Entry: We propose a design for displaying and manipulating HTML forms on
small PDA screens. The form input widgets are not shown until the user is ready to fill
them in. At that point, only one widget is shown at a time. The form is summarized on the
screen by displaying just the text labels that prompt the user for each widget's information.
The challenge of this design is to automatically find the match between each text label in
a form, and the input widget for which it is the prompt. We developed eight algorithms for
performing such label-widget matches. Some of the algorithms are based on n-gram comparisons,
while others are based on common form layout conventions. We applied a combination of these
algorithms to 100 simple HTML forms with an average of four input fields per form. These
experiments achieved a 95% matching accuracy. We developed a scheme that combines all
algorithms into a matching system. This system did well even on complex forms, achieving
80% accuracy in our experiments involving 330 input fields spread over 48 complex forms.

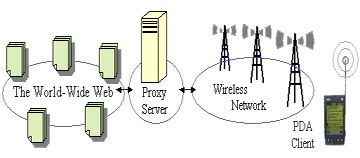
The following picture shows the top level architecture of the system:


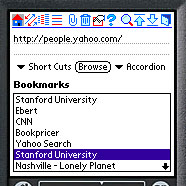
The following videos show the user interface and how to
use the system:
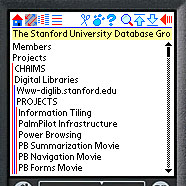
 Navigation
movie
Navigation
movie
 Summarization
movie
Summarization
movie
 Form
Entry movie
Form
Entry movie

|
 Initiating Browsing
Initiating Browsing
|
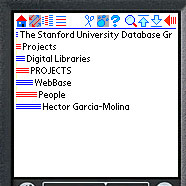
 Navigation
Navigation
|
|
 Navigation History
Navigation History
|
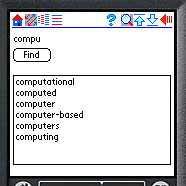
 Keyword Completion
Keyword Completion
|
|
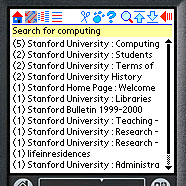
 Site Search
Site Search
|
 Accordion Summarization
Accordion Summarization
|
|
 Full Text View
Full Text View
|
 Form Entry
Form Entry
|
|
|

